現在、多くのユーザーの方がブログのサイドバーなどにフリーエリアのブログパーツを利用して、Twitterの旧公式ウィジェットを設定されておりますが、2013年3月以降Twitter側のサポートが終了し表示されなくなる予定です。
「 "Join the conversation” ウィジェット」提供終了のお知らせ(Twitterブログ)
http://blog.jp.twitter.com/2013/02/join-conversation.html
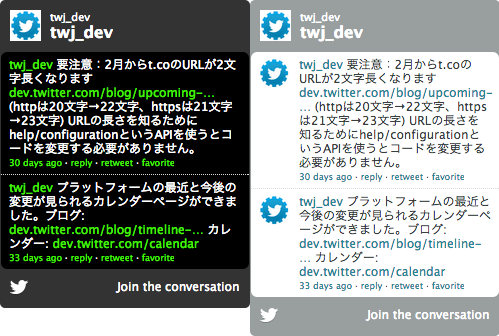
旧公式ウィジェットは、以下のような「Join the conversation」の表記があるウィジェットになります。

(画像はTwitterブログより)
新ウィジェットの設置方法
現在、上のようなウィジェットをブログに設置されている方は、Twitterの新公式ウィジェット「埋め込みタイムライン」の設置をおすすめします。
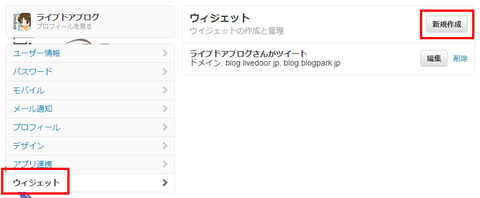
(1)Twitterの設定画面にアクセスし、「ウィジェット」を選択後、「新規作成」のボタンをクリックします。
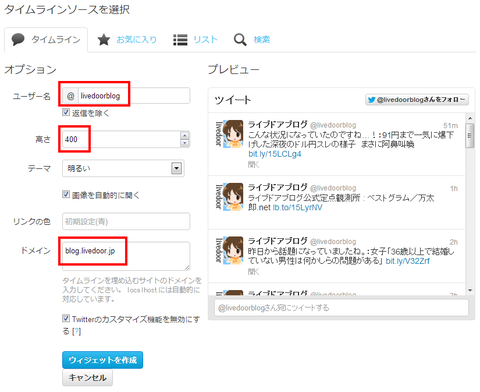
(2)埋め込みタイムラインに表示させる内容を選択する。
以下は、自分のつぶやきを埋め込みタイムランに表示させるための例です。
ユーザー名の欄に、自分のTwitterのアカウント名を記します。@で始まるリプライを表示させたくない場合は「返信を除く」にチェックをいれましょう。
高さはデフォルトでは600pxが適用されますので、任意の高さを設定しましょう。ドメイン欄には、ウィジェットを設置するブログのURLのドメインを指定する必要があります。
他にも、お気に入りのツイートやリスト、特定のハッシュタグや検索結果を表示させることもできます。詳細は公式の解説ページをご覧ください。
(3) ブログ管理画面のブログパーツ編集画面の「フリーエリア」のパーツに(2)で取得したコードを貼り付ける
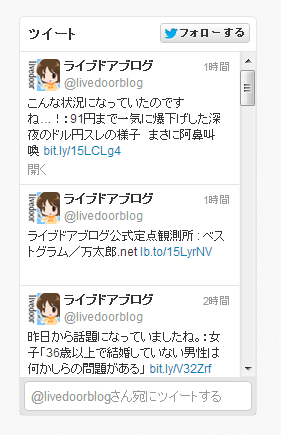
コードを貼付け後保存すると、以下のような形に表示されます。このブログのサイドバーにも表示されていますのでご確認ください。

※ブログのサイドバー幅が220pxより小さい場合
ウィジェットの横幅は、デフォルトでは、サイドバーの幅にあわせて自動的に伸縮します。しかし、ブログのサイドーの幅が220pxより小さい場合は、そのままでは横が切れてしまうような表示になりますので、CSSに以下のような指定を加えてください。デザインカスタマイズについてはこちらのヘルプもご確認ください。
旧ウィジェットのサポート期間終了まで間近ですので、お早めの対応をおすすめします。.twitter-timeline {min-width:180px!important;}
今後ともブログをよろしくお願いいたします。









min-width:180px!important;
をcssに設定しましたが、
幅のMaxは250pxです。
パソコンのブラウザではキレイに納めて表示されますが、携帯で見ると横幅が切れてしまっています。
スマホの機種はiPhone5です。
機種が古いからかな〜??
表示はスマホの機種に依存しますでしょうか?(>人<;)