この度、かんたんタイトル画像機能のアップデートを行い、アップロードした画像をお好みの位置で切り抜くことや、切り抜いた画像をテンプレートの横幅に合わせることができるようになりました。
※ 公式デザインテンプレートのうち、「デザイン選択」画面において
※ 2012年8月7日時点で対応しているテンプレートは「デフォルト2012」のみですが、順次、既存のテンプレーをアップデートし、対応テンプレートを増やす予定です。
※ 既に対応テンプレートをお使いの方でも、本機能をお使いになるには、改めてテンプレートの設定が必要になります。お手数ですが、デザイン選択画面より同じテンプレートを改めてご設定ください。
利用手順
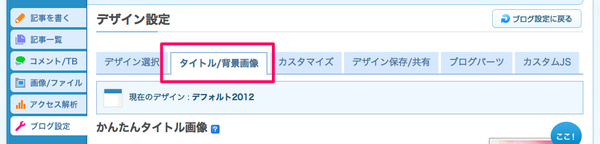
1. デザイン設定画面内に新設された「タイトル/背景画像」タブを選択

2. 「アップロード」ボタン(Internet Explorer使用時は「参照」ボタン)をクリックし、画像を選択。
※ アップロード可能な画像ファイルの形式はjpg, png, gifのみとなります。
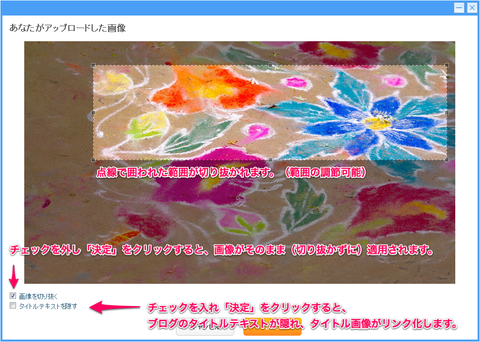
3. 画像アップロード後にポップアップする画面内で画像を編集。

ポップアップ画面内に表示された画像のうち、点線で囲まれた四角形の範囲が切り抜かれます。四角形の範囲は自在に調節が可能です。
画像を切り抜かずにタイトル画像として設定したい場合には、「画像を切り抜く」と書かれたチェックボックスからチェックを外してください。また、画像上にブログタイトルのテキストを表示させたくない場合には、その下の「タイトルテキストを隠す」にチェックを入れてください。(画像全体がリンク化します)
編集を終えたら「決定」ボタンをクリックしてください。「決定」後も画像の再アップロード・再編集が可能です。
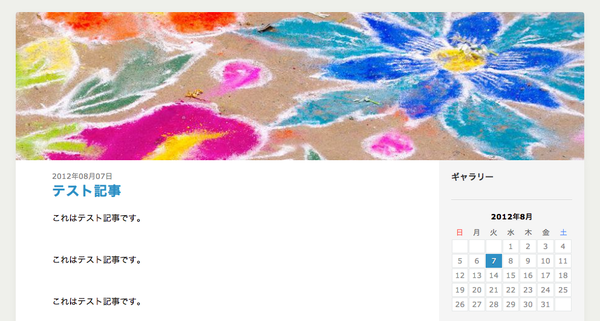
4. タイトル画像が設定された自分のブログを確認。

こちらのサンプルのように、切り抜いた画像の横幅が、テンプレートの横幅にピッタリ合う形で最適化されます。(このサンプルブログでは「タイトルテキストを隠す」設定を行っています)
※ 対応テンプレートは
以上で設定は完了です。
この度の機能追加に伴う変更点
この度の機能追加に伴い、既存の機能項目について以下の通り位置の変更があります。
1. 「かんたんタイトル画像」、「かんたん背景画像」機能項目の位置について
これまで「基本設定」画面内で設定を行っていた両機能ですが、先述の「タイトル/背景画像」タブ内に移管いたしました。
※「かんたん背景画像」については画像切抜き・幅最適化などの機能追加はありません。
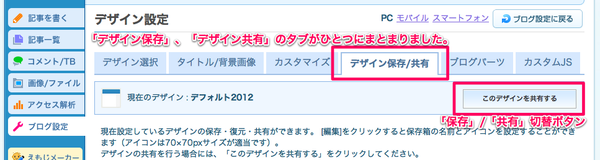
2. 「デザイン保存」、「デザイン共有」機能の位置について
これまで「デザイン選択」画面内にて独立して存在していたそれぞれのタブを、ひとつにまとめました。

新設された「デザイン保存/共有」タブ内にある「このデザインを共有する」というボタンをクリックすると、共有を行う画面に切り替えることができます。
変更点は以上となります。
より魅力的になった、かんたんタイトル画像機能をぜひお使いください。
今後ともブログをよろしくお願い致します。
機能についてご不明な点がある場合はヘルプページをご確認ください。
解決しない場合や、不具合に関するお問い合わせはお問い合わせフォームよりご連絡ください。
https://support.livedoor.info/hc/ja/requests/new
解決しない場合や、不具合に関するお問い合わせはお問い合わせフォームよりご連絡ください。
https://support.livedoor.info/hc/ja/requests/new






