ヘッダ画像かんたんアップロード機能を実装しましたのでお知らせ致します。
本機能はブログテンプレートの画像を簡単に入れ替える事ができる機能となり「管理画面」>「ブログ設定」>「基本設定」から追加する事ができます。
■設定方法
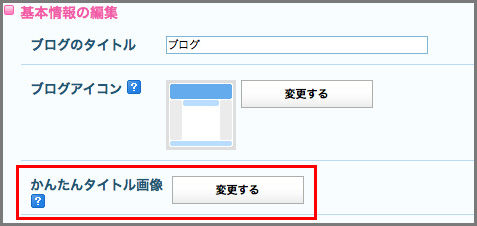
管理画面>ブログの基本設定ページで「かんたん画像」をアップロードします。
※登録できる画像の種類はjpg, gif, pngとなります。

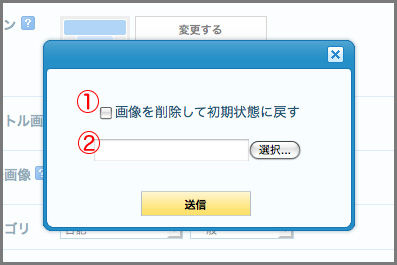
・画像のアップロードと削除
1,アップロードした画像を削除する場合は、チェックを入れて送信します。
2,アップロードしたい画像を選択して送信ボタンを押すと画像がアップロードされます。

現在対応しておりますテンプレートは「DLsite」のみとなっております。
今後は、他のデザインに順次対応させていきますが、カスタマイズすることでこの機能を今すぐにも利用できます。
■DLsiteテンプレート「デフォルトヘッダ画像サイズ」(縦:160px 横:837px)

▼カスタマイズ方法(分かる人向け)
「デザインのカスタマイズ」から
<$BlogHeaderImageUrl$>
という独自タグを表示させたい箇所に挿入する事でアップロードした画像がデザインに適用されます。
<$BlogHeaderImageUrl$> タイトル画像の表示タグ
<$BlogHeaderImageWidth$> タイトル画像の横幅表示タグ
<$BlogHeaderImageHeight$> タイトル画像の高さ表示タグ
例)タイトル画像の横幅を指定する場合のカスタマイズ例
<div class="blog-title-outer"<IfBlogHeaderImageUrl> style="background:url(<$BlogHeaderImageUrl$>) no-repeat left top;width:<$BlogHeaderImageWidth$>px;"</IfBlogHeaderImageUrl>>
例)ブログ画像の縦幅を指定する場合のカスタマイズ例
<div class="blog-title-outer"<IfBlogHeaderImageUrl> style="background:url(<$BlogHeaderImageUrl$>) no-repeat left top;height:<$BlogHeaderImageHeight$>px;"</IfBlogHeaderImageUrl>>
他のテンプレートについても対応してまいりますので対応まで今しばらくお待ちください。
今後ともよろしくお願い致します。
機能についてご不明な点がある場合はヘルプページをご確認ください。
解決しない場合や、不具合に関するお問い合わせはお問い合わせフォームよりご連絡ください。
https://support.livedoor.info/hc/ja/requests/new
解決しない場合や、不具合に関するお問い合わせはお問い合わせフォームよりご連絡ください。
https://support.livedoor.info/hc/ja/requests/new






