この度有料プラン(PRO以上)をご利用のユーザーの皆様向けの新機能をリリースいたしました。
※一部すべてのユーザーの皆様に関連する機能変更の箇所がございますので、ご一読下さい。
現在ある人気記事ブログパーツの機能を強化し、記事中の画像が表示できる機能になります。
また、記事のRT(リツイート)数や記事のコメント数をあわせて表示することができます。
ご利用のブログ内でのおすすめの記事を紹介したい時などにご利用いただける機能となっております。

個別記事の最下部に導入してありますので、実際の動きをご確認ください。
ブログパーツ『人気記事(画像付)』の設定方法
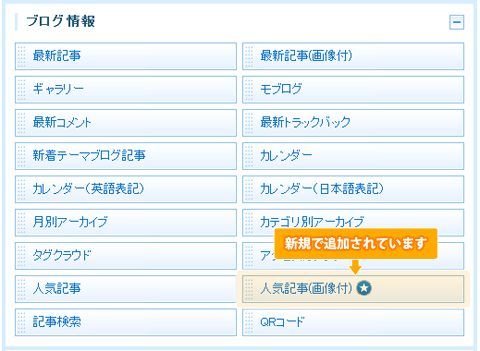
ブログ管理画面 > ブログ設定 > ブログパーツ > ブログ情報
この場所に 人気記事(画像付) が追加されています。

追加したいエリアにブログパーツを移動させます。
※PRO以上のプランの場合にのみ移動することができます。
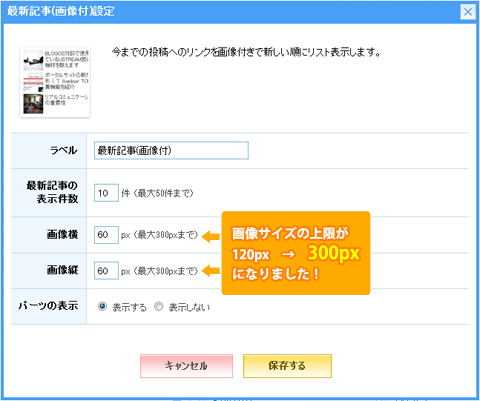
配置後に詳細を設定できます。
文字色は
- 『ブロックタイプのRT数部分、記事タイトル部分』
- 『画像付きリストタイプのRT数部分』
- 『リストタイプのRT数部分』
背景色は
- 『ブロックタイプの枠線、RT数部分、タイトル部分』
- 『画像付きリストタイプのRT数部分』
- 『リストタイプのRT数部分』
独自タグ『人気記事(画像付)』ブロックタイプの使い方
任意の箇所に人気記事を表示させたい際には独自タグをご利用下さい。
<$PopularArticlesWithImageList$>こちらのタグを挿入した箇所に人気記事(画像付)のブロックタイプが表示されます。
独自タグのその他の詳細な設定値に関しましては、ヘルプを参照お願いします。
ヘルプセンター > 独自タグを使う(人気記事(画像付))
ブログパーツ『新着記事(画像付)』の画像サイズ上限変更
今まで120pxが設定できる上限でしたが、人気記事(画像付)に合わせて上限300pxまで縦横サイズが指定できるようになりました。
こちらの機能はすべてのユーザーの皆様にご利用いただける機能になります。

目を引く画像付き人気記事を使って、ブログをより華やかに飾ってみていただければと思います。
今後ともlivedoor Blogをよろしくお願いいたします。
※RT(リツイート)数はTwitterのAPIの仕様に基づいてカウントされています。
機能についてご不明な点がある場合はヘルプページをご確認ください。
解決しない場合や、不具合に関するお問い合わせはお問い合わせフォームよりご連絡ください。
https://support.livedoor.info/hc/ja/requests/new
解決しない場合や、不具合に関するお問い合わせはお問い合わせフォームよりご連絡ください。
https://support.livedoor.info/hc/ja/requests/new








今見てみると、人気記事が表示されていません。
有料のパーツですので、
早急な修正対応をお願いします。 <a href="http://nhaphangmy.com">chuyen hang tu my ve viet nam</a>